Bessere Tailwind IntelliSense in Javascript/Typescript Code (außerhalb von className)
Für alle, die Tailwind in React-Komponenten nutzen, sollte das VSCode-Plugin Tailwind CSS IntelliSense zum Standardrepertoire gehören! Falls nicht, kann ich dies wärmstens empfehlen!
Nach der Installation und Verwendung des Plugins fällt jedoch schnell auf, dass die Funktionen nur innerhalb von Strings verfügbar sind, die hinter dem React-Komponenten className=... stehen. Dies kann mithilfe von VSCode-Snippets und der Plugin-Konfiguration angepasst werden.
Wir erkennen mit Hilfe einer Regex die Klassennamen-Strings, welche das Magic Comment /*Tailwind*/ vorangestellt haben. So können wir das Tailwind Plugin auch innerhalb von Javascript/Typescript Code nutzen. Diese Regex Plugin Konfiguration kann für euer Projekt — und damit auch für alle anderen Teammitglieder — über die Datei .vscode/settings.json mit folgendem Inhalt eingestellt werden:
{
"tailwindCSS.experimental.classRegex": [
"\\\\/\\\\*Tailwind\\\\*\\\\/ \\"([^\\"]*)",
"\\\\/\\\\*Tailwind\\\\*\\\\/ '([^']*)",
"\\\\/\\\\*Tailwind\\\\*\\\\/ `([^`]*)"
]
}
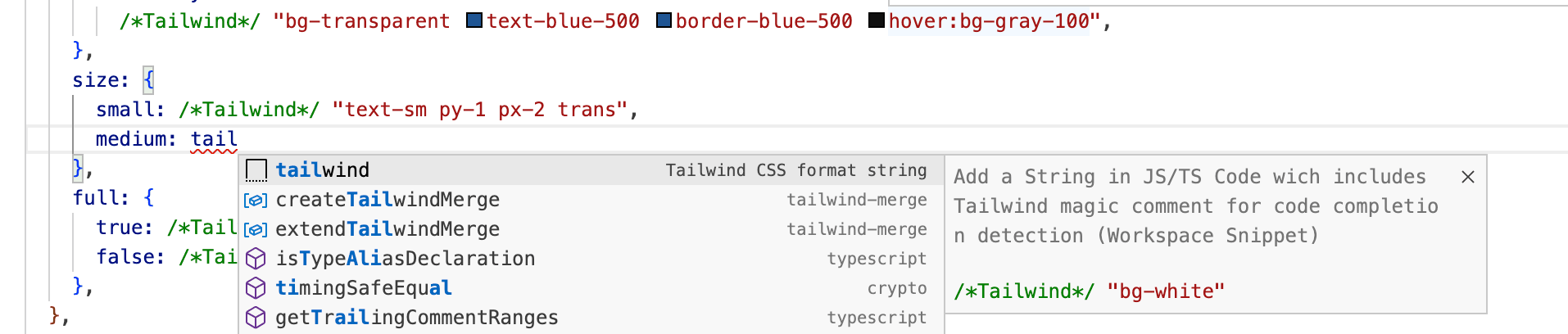
Damit ihr das Magic Comment schneller tippen könnt, empfehle ich euch zusätzlich, ein Code-Snippet anzulegen. Dafür erstellt ihr eine weitere Datei unter .vscode/.tailwind.code-snippets mit dem Inhalt:
{
"Tailwind CSS format string": {
// "scope": "javascript,typescript,tsx",
"prefix": "tailwind",
"body": ["/*Tailwind*/ \\"${1:bg-white}\\"$2"],
"description": "Add a String in JS/TS Code wich includes Tailwind magic comment for code completion detection"
}
}
Mit cmd+shift+P > "Reload Window" wird das snippet aktiviert. Anschließend könnt ihr tailwi... tippen und das Snippet über Intellisense auswählen.